Add-on SDKのsimple-prefsモジュールを使って簡易な設定画面を作ってみる。SDKのドキュメントは情報が少ないので、Add-ons Blogの記事も見るわかりやすい。
Just Landed: Simple Prefs API | Mozilla Add-ons Blog
http://blog.mozilla.org/addons/2011/12/08/just-landed-simple-prefs-api/
simple-prefs-on SDK Documentation
https://addons.mozilla.org/en-US/developers/docs/sdk/latest/packages/addon-kit/simple-prefs.html
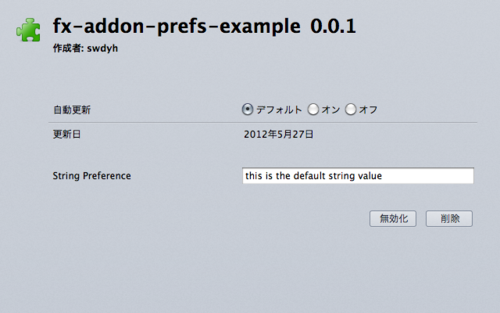
設定画面の作り方は、package.jsonに設定項目の情報を書いておくだけ。アドオンの詳細画面に設定項目が追加される。
package.json
{
"id": "jid1-7wBt2LagLajA6Q",
"name": "fx-addon-prefs-example",
"fullName": "fx-addon-prefs-example",
"author": "swdyh",
"version": "0.0.1",
"preferences": [{
"name": "somePreference",
"title": "Some preference title",
"description": "Some short description for the preference",
"type": "string",
"value": "this is the default string value"
}]
}

この設定画面で設定された値はユーザが変更するたびに自動でFirefoxに保存されるので、あとは設定が変更されたときの処理をイベントリスナーで書いておけば終わり。
main.js
var prefs = require('simple-prefs')
exports.main = function() {
prefs.on('stringPreference', function(name) {
console.log('pref changed.', name, prefs.prefs[name])
})
}
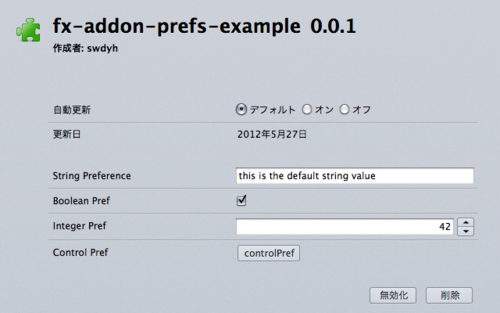
integerやboolでも使い方はstringと同じ。boolはチェックボックスになる。
{
"type": "bool",
"name": "boolPreference",
"value": true,
"title": "Boolean Pref"
},
{
"type": "integer",
"name": "intPreference",
"value": 42,
"title": "Integer Pref"
},

ドキュメントには今のところ、integer、bool、stringの3種類と書いてあるけれど、ソースを見るとさらにいくつかtypeが利用できそうだった。ファイルやディレクトリの選択、色の選択など。
VALID_PREF_TYPES = ['bool', 'boolint', 'integer', 'string', 'color', 'file',
'directory', 'control']
https://github.com/mozilla/addon-sdk/blob/master/python-lib/cuddlefish/options_xul.py
それからcontrolというのは、ボタンが配置されるだけで、他のもののように設定値が保存されることはないけれど、そのボタンが押された時になにか処理を実行するということができる。
{
"type": "control",
"name": "controlPreference",
"label": "controlPref",
"title": "Control Pref"
}

ボタンが押されたときの処理を追加するのは、設定値の変更と同じようにイベントリスナーを追加しておけばいい。
main.js
var prefs = require('simple-prefs')
exports.main = function() {
prefs.on('controlPreference', function(name) {
console.log('pressed controlPreference')
})
}
simple-prefsという名前の通り、単純な設定であればこれを使うとすごく楽にできる。これでできない範囲のものは、自分でhtmlなりxulなりで書くことになると思う。AutoPagerizeはすでにHTMLで設定画面を作ってあったのとtextareaを使いたいので、controlを使ってそれを表示するボタンだけを設置することにした。